アイデアを形にするイベント、第3回目は
初心者でもできる、サイトデザインの極意♪
をお伝えしていきます。
ブログサイトを立ち上げた!
そして、いい記事が書けたぞ!
だけど…
ブログサイトの雰囲気が
決まっていないと
あなたの表現したい世界観とずれてしまい、
内容がイマイチ伝わりづらいかもしれません。
記事ではすごくいいことを
書いているのに、
見た目が残念なために
ブログサイトを訪れても
「私には関係のないメッセージだ」 と
判断されて画面を閉じてしまったり
もう二度とそのブログサイトには
来てもらえなくなって
しまうかもしれません。
だから、記事の中身が大切なのは
当然のことですが
中身が素敵に見えるような
工夫も大切なんですね。
例えば…
「俺は中身で勝負だからな!」っていう、
外見に気を使わない人の話を聞いてみたいかどうか
想像してもらえたら、
いいかなと思います。
私なら、 素敵な人に見えるように
工夫している人がいたら。
それだけで、その人の
内面を知りたくなります。
素敵な人なんじゃないかなーと思って、
そして次に話を聞いてみようかな、
ってなると思うんです。
ブログサイトもそれと同じで、
まず雰囲気の良さを感じられたら
次に「それじゃ記事の内容読んでみようかな」
と感じる。
その順番は同じだと思います。
じゃあ、具体的に何をしたらいいの?
そんなの素人じゃわからないよ…
って思う、そんな人のためにポイントをお伝えすると。サイトの雰囲気を作っているポイントは3つあって、
- サイト全体の色
- アイキャッチ画像
- ヘッダーのデザイン
この3つをバランス良く整えられれば、デザインの素人でもブログの世界観を作っていくことは十分できるのです。勘のいい人ならこれを聞いただけで何をしたらいいのかわかると思いますが。
次回のオンラインワークショップでは、どうしたら初心者がサイトのデザインを素敵に作っていくことができるのか。この3つのポイントを中心に具体的にお話していきたいと思います。
他にも、サイトの雰囲気をアップしてくれるツールとして、 プラグインの活かし方、使い方 もお伝えしていきます!
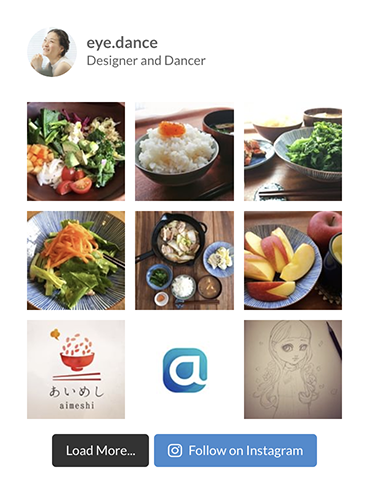
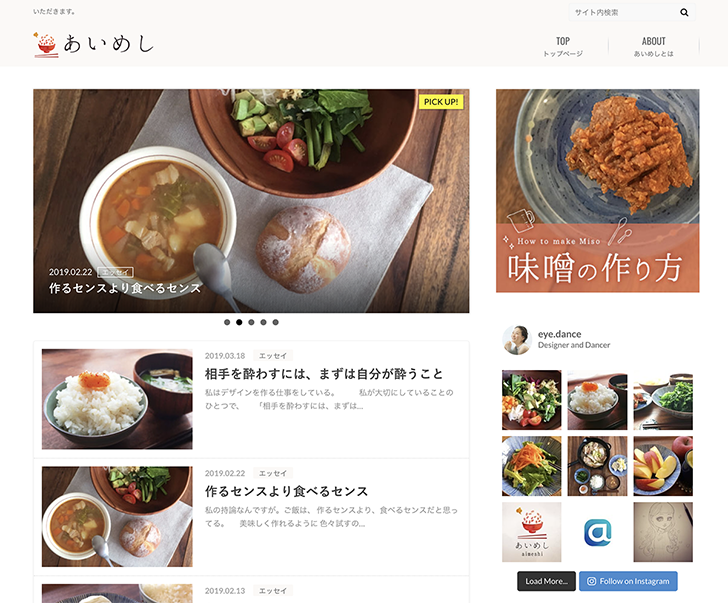
よくあるのが、インスタグラムをブログサイトで表示させることで、華やかで活気のある雰囲気を作ったりしていますよね。

こちらはインスタグラムフィードhttps://www.sidethree.co.jp/blog/cms/201805.html
を使っています。
他にも、記事が見やすく美しく見えるようなプラグインもあります。こうしたものを使うだけで魅力的な記事に底上げされるので、こういった工夫は大切なことだと思います。
ちなみに、これが私の趣味のブログ。こちらもプラグインのお世話になりまくっています。
サイトが素敵な雰囲気になるだけで、
見にくる人だけじゃなく自分自身も
ウキウキしてくると思います。
「よーし、いい記事書くぞ!」
って思えるようなブログサイトになるように、
お手伝いさせていただけたらと思います^^
これから始める方はもちろん、
既にサイトを持っている方も大歓迎です。
どうぞ楽しみにしていてください。
こんな方にオススメ
-
やりたい アイデアはあるけれどどうやってブログにしたらいいか わからない
-
アメブロじゃなくてちゃんとした 蓄積できる価値としてのホームページやブログ が欲しい。
-
業者に頼む前にホームページの知識 を自分でも分かっておきたい
-
ホームページをつくりたいけれど、 予算が少なくて どうしたらいいかわからない
-
ブログするのに、 まず何から始めたらいいの?
概要
| 日時 | 第2回(LESSON2):4月12日(金)21:30〜23:00 ※4回目以降、未定。調整中。 |
| 参加費 | 5000円 |
| 定員 | 5名 |
| 場所 | オンライン(zoom) |
| 準備するもの | インターネットに接続されたパソコン(or タブレット) ご自分のワードプレスのサイト(なくてもOK、あればなお良し) |
参加申し込み
アイデアを形にするイベントで習えること
※内容は参加者の希望により随時追加変更される可能性があります。
・LESSON 1:Wordpress概要【2018年12月20日終了】
WordPressでできることってなに?なぜWordpressなの?
・自分専用のブログやランディングページを作れるようになる
・アメブロとどう違うの?有料と無料の差
・名刺にもなる、自分の城を持とう♪
今後のレッスン概要
・サイト運営に必要なものごとをお伝えしてゆきます(操作方法やデザイン作成など)
・LESSON 2:サイト管理と記事投稿の方法【2019年2月8日終了】
WordPressで記事を投稿してみよう
・管理画面に慣れよう、実際にログインしてWordpressをいじってみよう。
・記事の投稿(投稿、編集、URLの設定、注意点など)
・LESSON 3:サイトデザインの方法【4月12日予定】
WordPressで作ったサイトデザインってどうしたらいいの?
・テーマ(デザインテンプレート)をインストール
・おすすめテーマ(日本語であること、管理画面がわかりやすい、聞ける人がいる)
・サイトの見栄えを整える(テーマのカスタマイズ)
・サイトの見栄えを充実させる(プラグインの使い方とオススメプラグイン)
・LESSON 4:アイキャッチ画像のデザイン
投稿した記事のアイキャッチ画像をデザインしてみよう。
・デザインの無料ソフト、Canvaを使ってみよう
・おすすめ素材サイト
・おすすめのお手本サイト
番外編 / 特別サポート(?):自分の城をつくろう
自分専用のサイトが欲しくなったらどうしたらいいの?
・ドメイン取得をしよう
・レンタルサーバーの契約をしよう
・Wordpressをダウンロードしよう
「Wordpressをダウンロード」しなければ使えるようになりません。
(実際にはLESSON1〜4の前にする作業)
これは1度設定してしまえば、その後ほぼノータッチです。ただ、設定自体が面倒なのと、慣れなければよくわからず初心者が最初につまずいてしまうハードルでもあります。
どのくらい面倒かといえば、ネットショッピングの時のクレジットカードの登録くらい、楽しくな…いえ、とっても作業的な感じです。(ネットショッピングの機会は度々あるので、登録にはみなさん慣れているとは思いますが…)
そのため、レンタルサーバーの契約とドメイン(URL)取得、Wordpressダウンロード
というサイトを作る前の段階をナビゲーションするのがこのレッスンです。
参加申し込み
















[…] お申込み・詳細はこちら […]